|

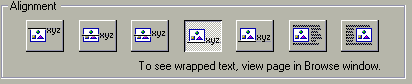
Alignment
You can change the way a picture will look in conjunction with
text. To illustrate this principle, I have applied the alignment
options represented to each of the buttons below.
 aligns
text at the top of the image. aligns
text at the top of the image.
 aligns
text in the absolute center of the image. aligns
text in the absolute center of the image.
 aligns
text slighty above the center of the image. aligns
text slighty above the center of the image.
 aligns
text at the absolute bottom of the image. aligns
text at the absolute bottom of the image.
 aligns
text at the bottom of the image. aligns
text at the bottom of the image.
 Aligns
the image to the left and then wraps the text around the image
tightly. (You will only be able to see this affect in the browser. In
the Editor, it looks as though you chose to align at the bottom.) Aligns
the image to the left and then wraps the text around the image
tightly. (You will only be able to see this affect in the browser. In
the Editor, it looks as though you chose to align at the bottom.)
 Aligns
the image to the right and then wraps the text around the image
tightly. (You will only be able to see this affect in the browser. In
the Editor, it looks as though you chose to align at the bottom.) Aligns
the image to the right and then wraps the text around the image
tightly. (You will only be able to see this affect in the browser. In
the Editor, it looks as though you chose to align at the bottom.)
|