
|
|
|
The Dual Role Of TablesTables can be used to present information in an organized fashion, as in this example:
They can also be used to ensure perfect placement of objects on a page: In the above case, I wanted to keep all of the Bradys in their proper place in the , so I trapped them in a table that I then rendered invisible (by setting the border width to 0). Here's what the same table looks like with the border width set to 1:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Click on the table button ( |
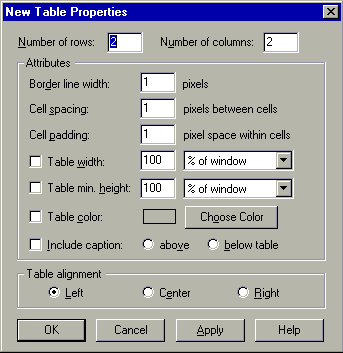
A window will open that details the options available for a table:

The options available when you create a new table are:
Cell Spacing;
|
|
|
|
|
![]()
You can make one cell span several rows or columns to aid with design. In Netscape Editor, this gets kind of messy and requires some practice.
Let's say that you have a three by three table:
You want three images on each side of a middle column of text. To do this, you must make the middle three cells one long cell.
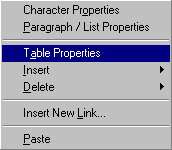
| Place the cursor in the top middle cell and Right-Click. |
|
 |
The Table Properties window will open and will be directed to the cell properties section. If it is not, click on the tab marked "cell" at the top of the window.
| Look for the option: | |
| Change these parameters by clicking in the white boxes and overwriting the current settings. Using our example, we would choose to span three rows. |
The resulting table will look something like this:
Close, but no cigar. We need to "clean up" the extra cells that have been generated to the right.
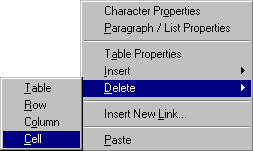
| Right-Click in one of the extra cells. |
|
 |
| Continue doing this with the extraneous cells until the table suits you: |
![]()
You can change the background color (or image) in any cell or table. This can be used to create interesting layouts.
| Right-Click on the cell where you want to change the background. |
|
 |
You will find a set of options that is common to the cell, row, and table properties:
![]()
|
To change the background color, click on the box next the the "Use color" label. |
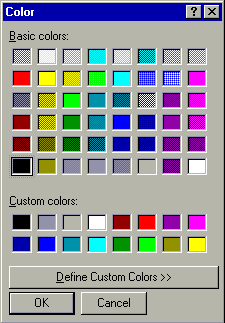
| The Color Picker will open.
|
 |
Here is an example of a table with different background elements applied:
|
|
Welcome to THE This center
cell |
|
|
Links |
Cutesy Little message of hope and inspiration here. |
|
|
|
|
When we set the borders, cell padding, and cell spacing to 0, the cells become seamless:
|
|
Welcome to THE This center
cell
|
|
|
Links |
Cutesy |
|
|
|
|
You should note that, with Netscape, you must have some content in the cell before any changes to the background will show up. So, if you want to have an empty cell that has a different background just for design purposes, put a period in it and then color the period the same as the background.

Cells can also have images as backgrounds, but Netscape Editor has no easy way of applying this, so you have to edit the HTML.
The tag for a cell is <td>. Seek out the cell you are looking for by a efining characteristic. In this case, I am changing the middle cell, so I am looking for the cell that spans 3 rows.
<td rowspan="3">
<center><font color="#000000" face="Comic Sans MS, airal">Welcome to<br> THE<br>
SMILE<br>
FACTORY</font></center></td>
Add in the tag that sets the background image:
<td rowspan="3" background="bradyback.gif">
<center><font color="#000000" face="Comic Sans MS, airal">Welcome to<br> THE<br>
SMILE<br>
FACTORY</font></center></td>
|
|
Welcome to THE This center
cell
|
|
|
Links |
Cutesy |
|
|
|
|
|
©2000 Harry Knight Certain elements (software titles, search engine logos, etc.) are copyright and/or trademarks of the respective copyright owners. Use of this material is restricted to educational use and is intended to promote both further understanding of the intellectual property discussed and, in effect, the product itself. |