Text Formatting
Obviously, it will be up to you to decide on the content for your site.
But, a cheerful starting place is a welcome message.
Let's use this opportunity to look at headings and style tags. In the
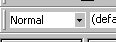
upper left corner of the screen, you should see a drop box that looks like this:

This is your style selector. (or "tag
selector"). You can choose several different styles that are built
into the HTML language itself. Each has its own effect on the text.
The easiest way to illustrate these is to simply show the
effects of applying the styles. Note that these are general guides, as
each style is represented differently based on the theme you selected.